
2025-05-11 日报 Day183

今日的鸡汤
影响世界,年轻的你我或许都该这样追求。
今日学习内容
1、https://www.youtube.com/watch?v=EVFZazcxAbo&t=4112s
今日笔记
React中的“栈调和(Stack Reconciler)”
“调和”和“Diff” 调和又译为协调
Virtual DOM 是一种编程概念。在这个概念里,UI以一种理想化的,或者说“虚拟的”表现形式被保存于内存中,并通过如ReactDoM 等类库使之与“真实的”DOM同步。这一过程叫作协调(调和)。
React:
- Core
- Reconciler
- Renderer
Reconciler(调和器)的源码位于 src/renderers/shared/stack/reconciler这个路径调和器所做的工作包括组件的挂载、卸载和更新等过程。
Diff是reconciler的一个重要工作,Diff是指对比两个虚拟DOM树的差异。
Diff策略的设计思想
要找出两个树结构不同,传统的计算方法是通过循环递归进行树节点的一一对比,这种方法的时间复杂度是O(n^3),而React的Diff算法则是O(n)。
- 若两个组件属于同一个类型,它们将拥有相同的 DOM 树形结构
- 处于同一层级的一组子节点,可用通过设置key 作为唯一标识从而维持各个节点在不同渲染过程中的稳定性
Diff逻辑的拆分与解读
1、Diff算法性能突破的关键点在于 分层对比
2、类型一致的节点才有继续Diff的必要性
3、key属性的设置,可以帮我们尽可能重用同一层级内的节点
分层对比:DOM节点之间的跨层级操作并不多,同层级操作是主流
Diff过程只对比同层级的节点,跨层级的节点不进行对比。
类型一致性:React认为只有同类型的组件才有进一步对比的必要性
key属性:key属性帮助维护节点的稳定性
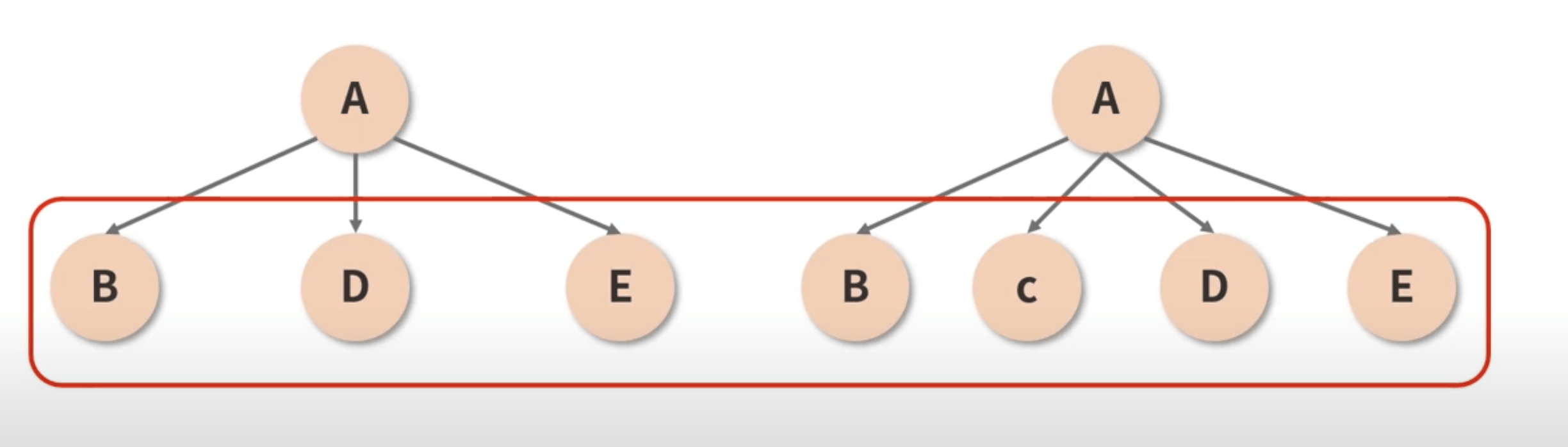
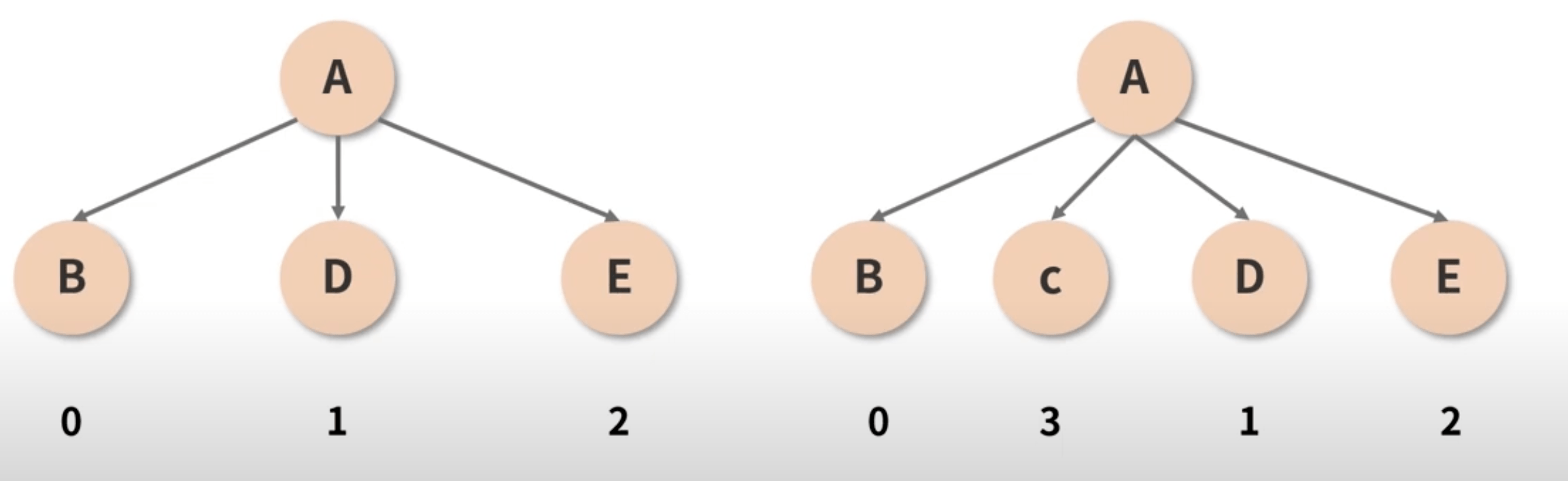
key用来帮助React识别哪些内容被更改、添加或者删除。key需要写在用数组渲染出来的元素内部,并且需要赋予其一个稳定的值。如果key值发生了变化,React就会触发UI的重绘制。

需要删除D节点创建C节点
删除E节点创建D节点
最后创建E节点
原本新增一个节点就能搞定的事最后又删除又重建
插入节点的形式是实打实的高频操作key属性来帮我们重用节点

React15下的Diff过程 树递归