2025-05-10 日报 Day182

今日的鸡汤
时代在变,我们的征途是星辰大海。
今日学习内容
1、https://www.youtube.com/watch?v=EVFZazcxAbo&t=4112s
今日笔记
真正理解虚拟DOM:
为什么我们需要虚拟DOM?
- DOM操作是很慢的,而JS是很快,直接操作DOM可能会导致频繁的回流与重绘,JS不存在这些问题。因此虚拟DOM比原生DOM更快。
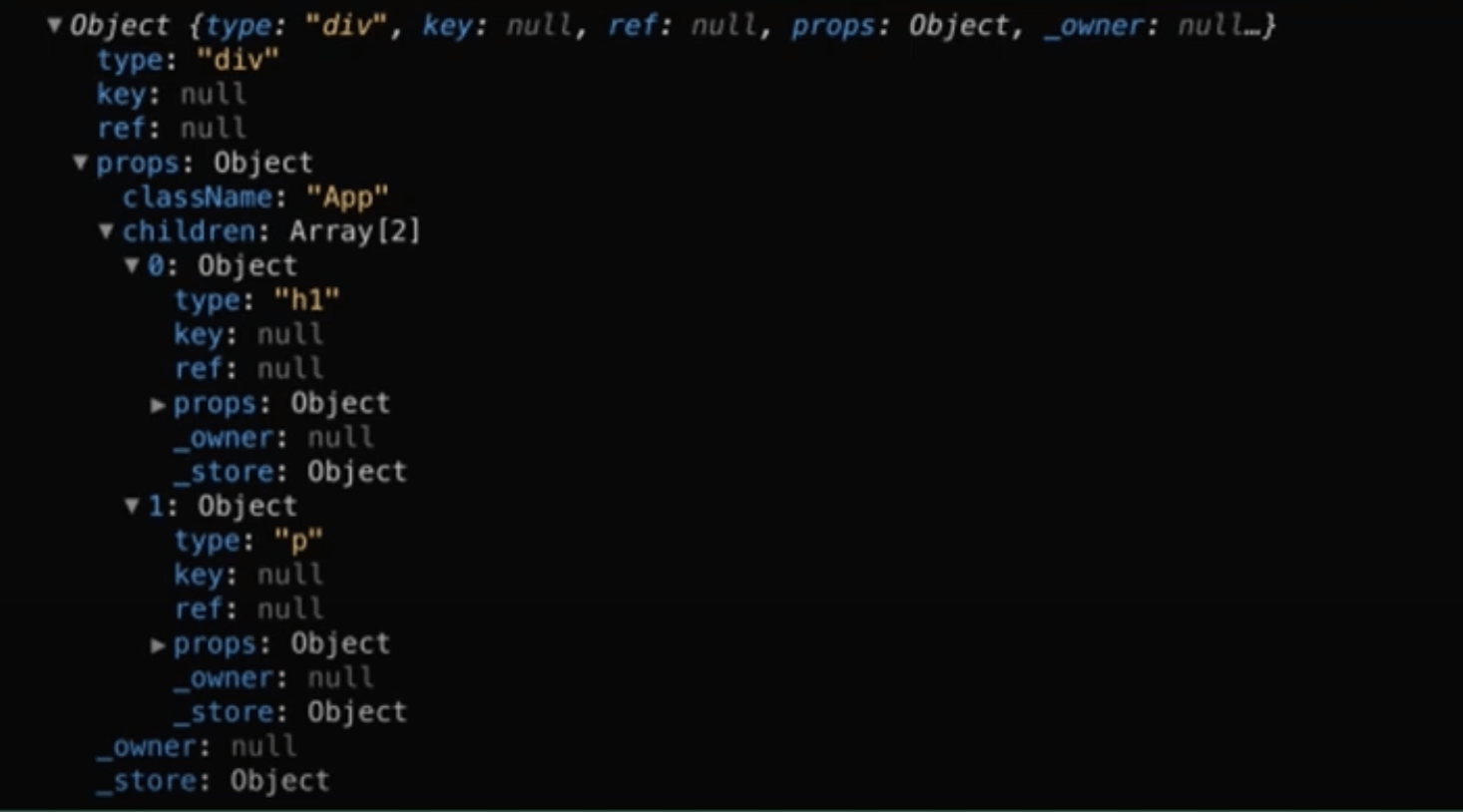
虚拟DOM(Virtual DOM):
本质上是JS和DOM之间的一个映射缓存,在形态上表示为一个能够描述DOM结构及其属性信息的JS对象

虚拟DOM在挂载阶段和更新阶段
挂载阶段: React将结合JSX的描述,构建出虚拟DOM树,然后通过ReactDOM.render实现虚拟DOM到真实DOM的映射(触发渲染流水线)
更新阶段: 页面的变化会先作用于虚拟DOM,虚拟DOM将在JS层借助算法先对比出具体有哪些真实DOM需要被改变,然后再将这些改变作用于真实DOM
历史长河中的DOM操作解决方案:
- 解放生产力的先导阶段:jQuery时期
大量DOM操作需求带来的前端开发工作量激增,jQuery首先解决了API不好使的问题,将DOM API封装为了想对简单和优雅的形式,同时一口气做掉了跨浏览器的兼容工作,并且提供了链式API调用、插件扩展等一系列功能用于进一步解放生产力。
但是jQuery并不能从根本上解决DOM操作量过大 - 模版引擎方案
模版引擎倾向于点对点解决繁琐DOM操作的问题
示例:模版引擎的基本思路:1
2
3
4
5
6
7
8<table>
{% staff.forEach(function(person)) {%}
<tr>
<td>{%student.name%}</td>
<td>{%student.age%}</td>
</tr>
{% });%}
</table>- 读取HTML模版并解析它,分离出其中的JS信息
- 将解析出的内容拼接成字符串,动态生成JS代码
- 运行动态生成的JS代码,吐出“目标HTML”
- 将“目标HTML”赋值给innerHTML,触发渲染流水线,完成真实DOM的渲染
数据驱动试图:
操作真实DOM对性能损耗太大,操作假的DOM代价小得多,数据驱动试图的思路是将数据和视图分离开来,数据变化时,视图会自动更新。
虚拟DOM是如何解决问题的:
旧的虚拟DOM树:
=====>DIFF=======>补丁集(需更新内容)=====>PATCH=======>真实DOM
新的虚拟DOM树:
虚拟DOM和Redux一样不依附于任何具体的框架
学习React必须了解虚拟DOM
https://github.com/Matt-Esch/virtual-dom
模版渲染过程的工作流
1=============================================>2
动态生成HTML字符串(构建新的真实DOM)=======>旧的DOM元素整体被新的DOM元素替换
虚拟DOM渲染过程的工作流
1=============================================>2=============================================>3
动态生成虚拟DOM树(构建新的虚拟DOM)=======>旧的虚拟DOM树和新的虚拟DOM树进行对比(DIFF)===================>差量更新DOM
虚拟DOM的劣势主要在于JS计算耗时,DOM操作的能耗和JS计算的能耗不在一个量级
那么虚拟DOM价值在哪?
研发体验/研发效率的问题:为数据驱动试图提供了载体
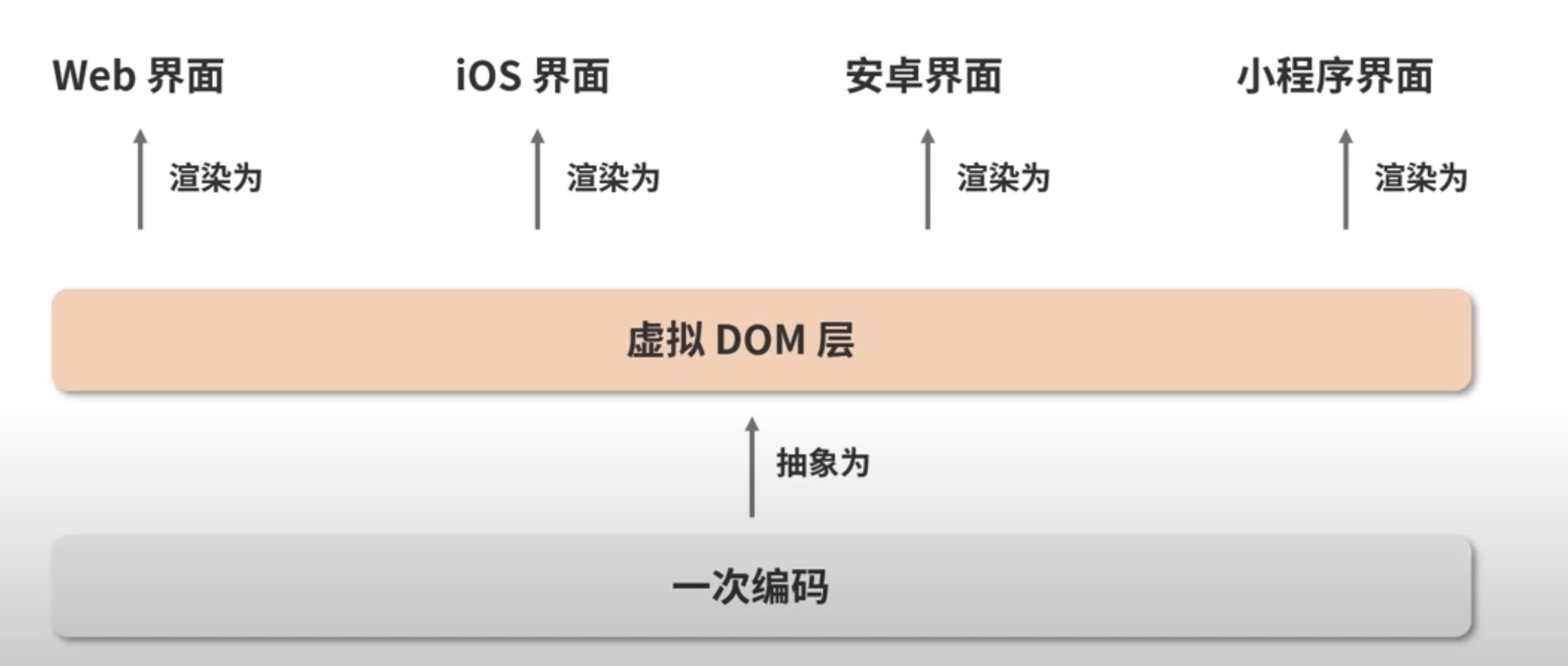
跨平台的问题:

批量更新:
在通用虚拟DOM库里由batch函数来处理的batch的作用是缓冲每次生成的补丁集