
2025-05-08 日报 Day180

今日的鸡汤
几代青年,皆以梦为马,不断探索中国未来。而今天的我们,则有机会把整个世界作为想象的行动的空间,去一展拳脚、实现抱负。
今日学习内容
1、https://www.youtube.com/watch?v=EVFZazcxAbo&t=4112s
今日笔记
ContextAPI:
React.createContext
1 | const AppContext = React.createContext(defaultValue); |
Provider:
1 | <Provider value={title: this.state.title, content: this.state.content}> |
Consumer:
1 | <Consumer> |
旧的contextAPI存在的问题: 如果组件提供的一个Context发生变化,而中间父组件的shouldComponentUpdate返回false,那么使用到该值的后代组件不会进行更新。使用啦Context的组件则完全失控没有办法可靠更新Context。
新的ContextAPI解决了这个问题: 即使组件的shouldComponentUpdate返回false, 它仍然可以“穿透”组件继续向后代组件进行传播,进而确保数据生产者和数据消费者之间数据的一致性。
Redux是JavaScript状态容器,提供可预测的状态管理。
Redux是如何帮助React管理数据的
- store
- reducer
- action
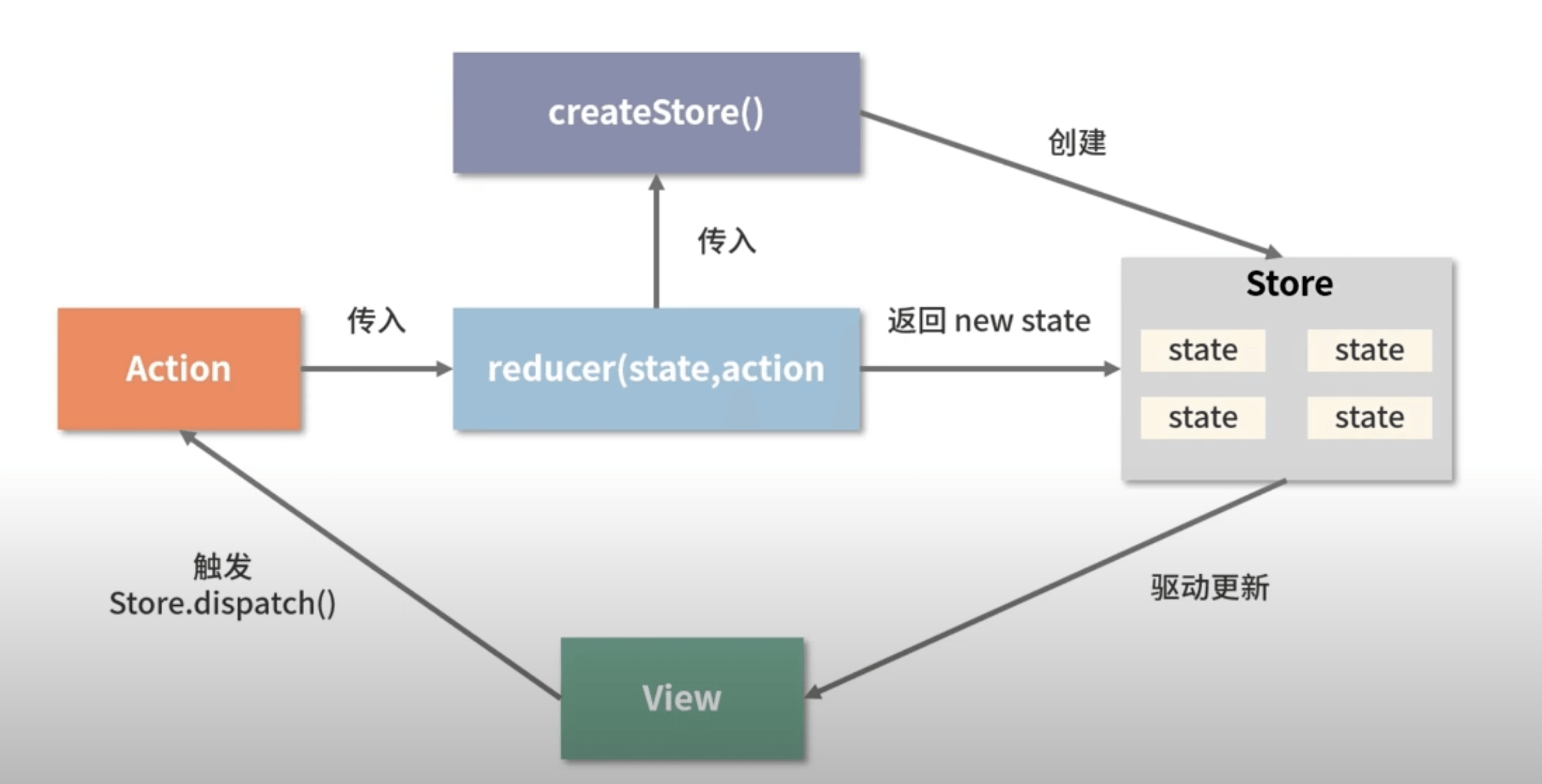
Redux工作流:
1 | // 引入redux |

评论