前端工程化

前端工程化讲解&包管理工具
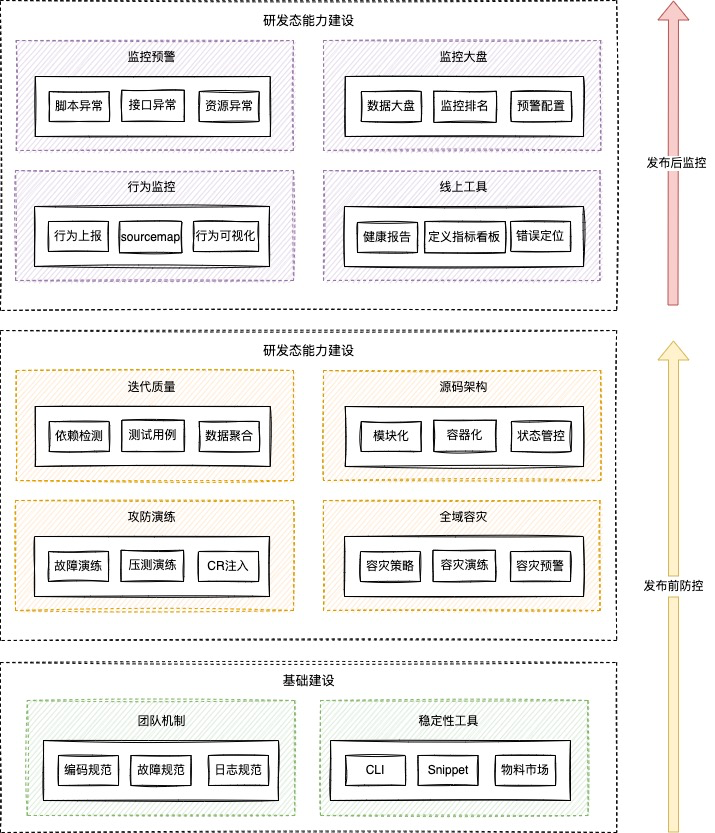
工程化体系
前端工程化: 前端+软件工程
整个前端的研发周期当中 我们可以干预的行为
前端工程化开展
- 模块化:模块复用
- 自动化:CI/CD 研发平台
- 智能化:AI code
脚手架能力
通过更多的规范 约束开发人员的研发流程
狭义:命令行
广义:约束
准备阶段:
- 需求
- 技术选型
- 代码规范
- lint 规范
- 生态规范
- UI库
- 静态站点 npm github readme types
- 三方规范
- npm 发布
- github ci cd
开发阶段
确定规范内容
规范 eslint md stylelint
测试
- 单元测试
- e2e测试
打包流程
- webpack
- rollup
- vite
体验度量
定义一些指标 衡量当前系统好不好用
埋点:用户行为统计
perfomance:性能指标
研发效能流程
稳定性建设

pdd:
高端机 2s => 0.8s
0.5s
低端机 1.2s
npm包
查看包版本 npm view xxx
peerDependencies
基础包约束依赖包版本
打包工具对比
yarn npm
- 问题?
- 慢
- 体积大
pnpm 推荐
- 快
- 体积小
前端仓库管理对比
- Multirepo
- Monorepo
评论