响应式设计

背景
我们的需求包含平台的H5和PC端,为了适应不同的屏幕尺寸,我们需要做响应式设计。
响应式网站设计(Responsive Web Design)是一种网络页面设计布局,页面的设计与开发应该根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。响应式设计是一种优化设计,不同于传统的网站设计,它可以使网站在不同的设备上显示效果更加友好,提高用户体验。
实现方式
响应式设计的基本原理可以根据不同的设备设置不同的样式,为了处理移动端,页面头部必须有meta标签,设置viewport。
1 | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> |
属性对应如下:
- width=device-width: 宽度等于设备宽度
- maximum-scale: 是缩放比例的最大值
- initial-scale: 是初始缩放比例
- user-scalable: 是否允许用户缩放页面
实现响应式的方式有如下:
- 媒体查询
- 百分比
- vw/vh
- rem
媒体查询
媒体查询是CSS3的一个模块,它允许你查询设备的特性,比如视口的宽度、高度、设备的宽度、高度等等。通过媒体查询,可以为不同的设备设置不同的样式。
1 | @media screen (min-width: 375px) and (max-width: 600px) { |
上面的代码表示,当屏幕宽度大于375px和小于600px时,body的背景颜色为lightblue。
demo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式设计示例</title>
<style>
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
box-sizing: border-box;
}
header {
background-color: #3498db;
color: white;
padding: 20px;
text-align: center;
}
.navbar a {
margin: 0 15px;
color: white;
text-decoration: none;
}
.content {
display: flex;
flex-wrap: wrap;
padding: 20px;
gap: 20px;
}
article {
flex: 3;
background-color: #eaf2f8;
padding: 15px;
border-radius: 8px;
}
aside {
flex: 1;
background-color: #f9e79f;
padding: 15px;
border-radius: 8px;
}
footer {
background-color: #2c3e50;
color: white;
text-align: center;
padding: 10px;
}
@media (max-width: 768px) {
.content {
flex-direction: column;
}
article {
margin-bottom: 10px;
}
}
@media (max-width: 480px) {
header h1 {
font-size: 24px;
}
.navbar a {
display: block;
margin: 10px 0;
text-align: center;
}
}
</style>
</head>
<body>
<header>
<h1>我的响应式网站</h1>
<nav class="navbar">
<a href="#">首页</a>
<a href="#">关于</a>
<a href="#">服务</a>
<a href="#">联系</a>
</nav>
</header>
<section class="content">
<article>
<h2>文章标题</h2>
<p>这是一些内容。这段内容会根据屏幕的大小自动调整布局。</p>
</article>
<aside>
<h3>侧边栏</h3>
<p>这是侧边栏的内容。</p>
</aside>
</section>
<footer>
<p>版权所有 © 2024 Yuyang</p>
</footer>
</body>
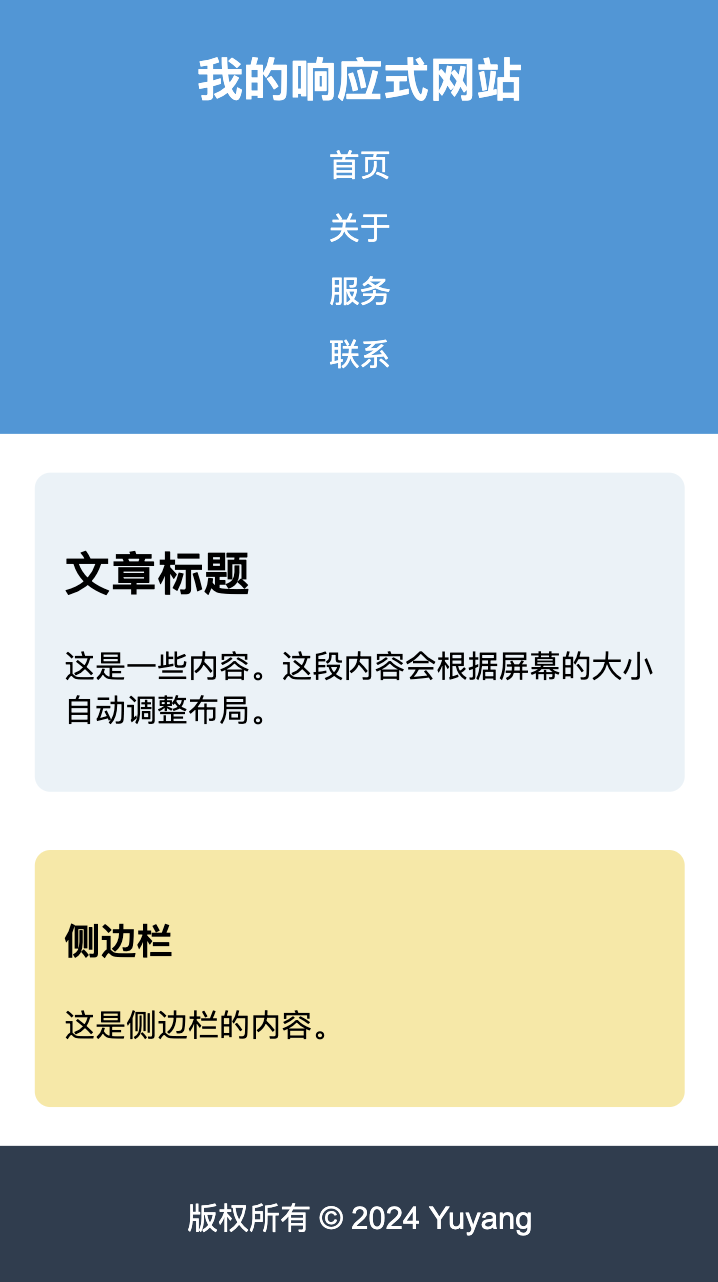
</html>手机版

平板

PC网页

百分比
百分比是相对于父元素的百分比,可以根据父元素的大小来设置子元素的大小。
vw/vh
vw和vh是相对于视口的宽度和高度的百分比,1vw等于视口宽度的1%,1vh等于视口高度的1%。
rem
rem是相对于根元素的字体大小的单位,1rem等于根元素的字体大小。rem的好处是可以根据根元素的字体大小来设置子元素的大小,方便调整。默认情况下浏览器字体大小为16px, 此时1rem = 16px。
为了更准确监听监听设备可视窗口变化,我们可以在css之前插入script标签,代码实现如下:
1 | <script> |
rem和em的区别
- rem是相对于根元素的字体大小的单位,1rem等于根元素的字体大小。
- em是相对于父元素的字体大小的单位,1em等于父元素的字体大小。
| 特点 | em | rem |
|---|---|---|
| 相对基准 | 相对于父元素的字体大小 | 相对于根元素 的字体大小 |
| 嵌套影响 | 受父级元素的字体大小影响,可能层层放大 | 不受嵌套结构影响,保持一致的参考大小 |
| 使用场景 | 适用于局部样式调整,比如按钮、标题等 | 适用于全局布局,确保页面一致性和可控性 |
| 优缺点 | 灵活但复杂,容易因嵌套变动导致不可预期的结果 | 简单且稳定,方便全局控制字体和布局 |
评论
